
News Media- Website Redesign
Tags: UXR/UX/UI/Graphics
Role: Individual - lead designer
Year: 2018
Overview:
An industry project partnered with one of Europe’s largest news media providers, that I completed while studying abroad in the United Kingdom. This project looks at the news industry and risks of traditional medias sustainability to reimagine what news media may look like in the future for a younger demographic.
Deliverables:
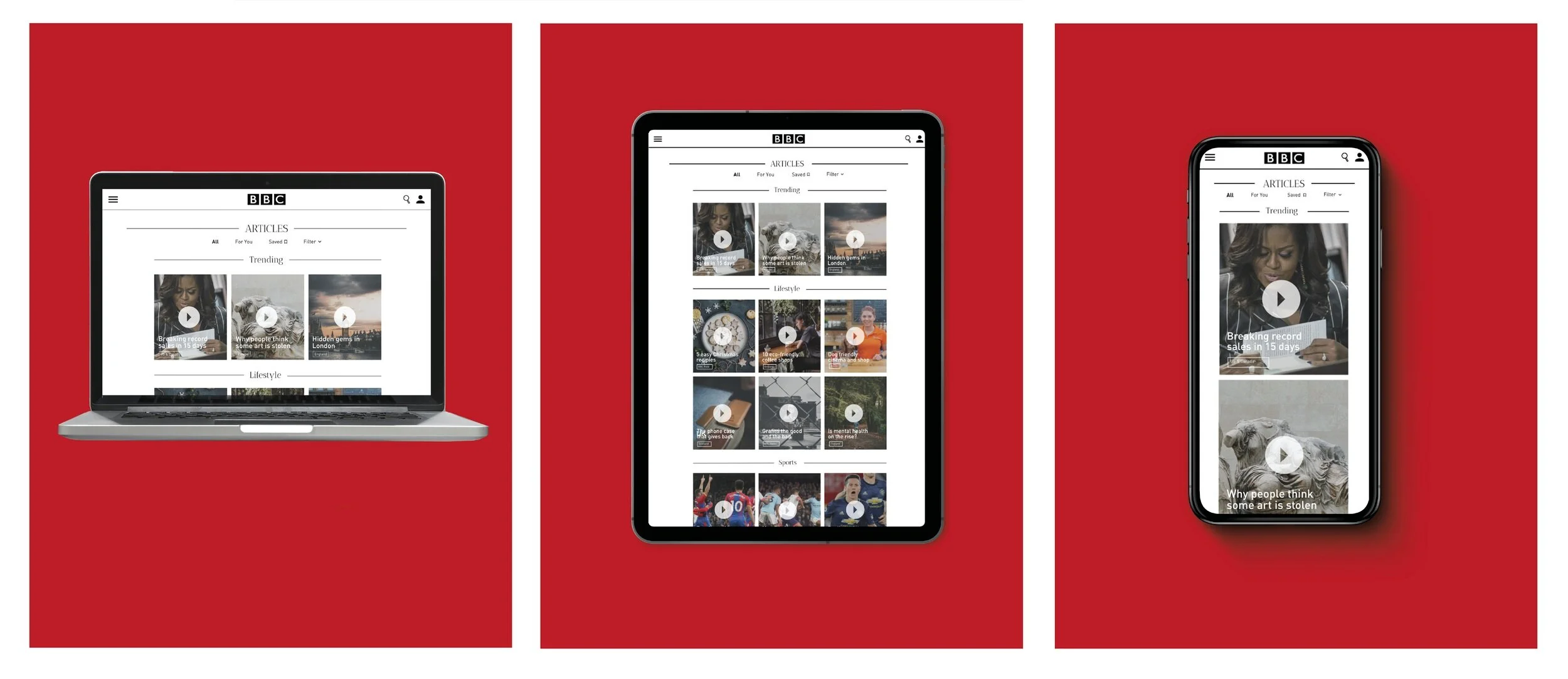
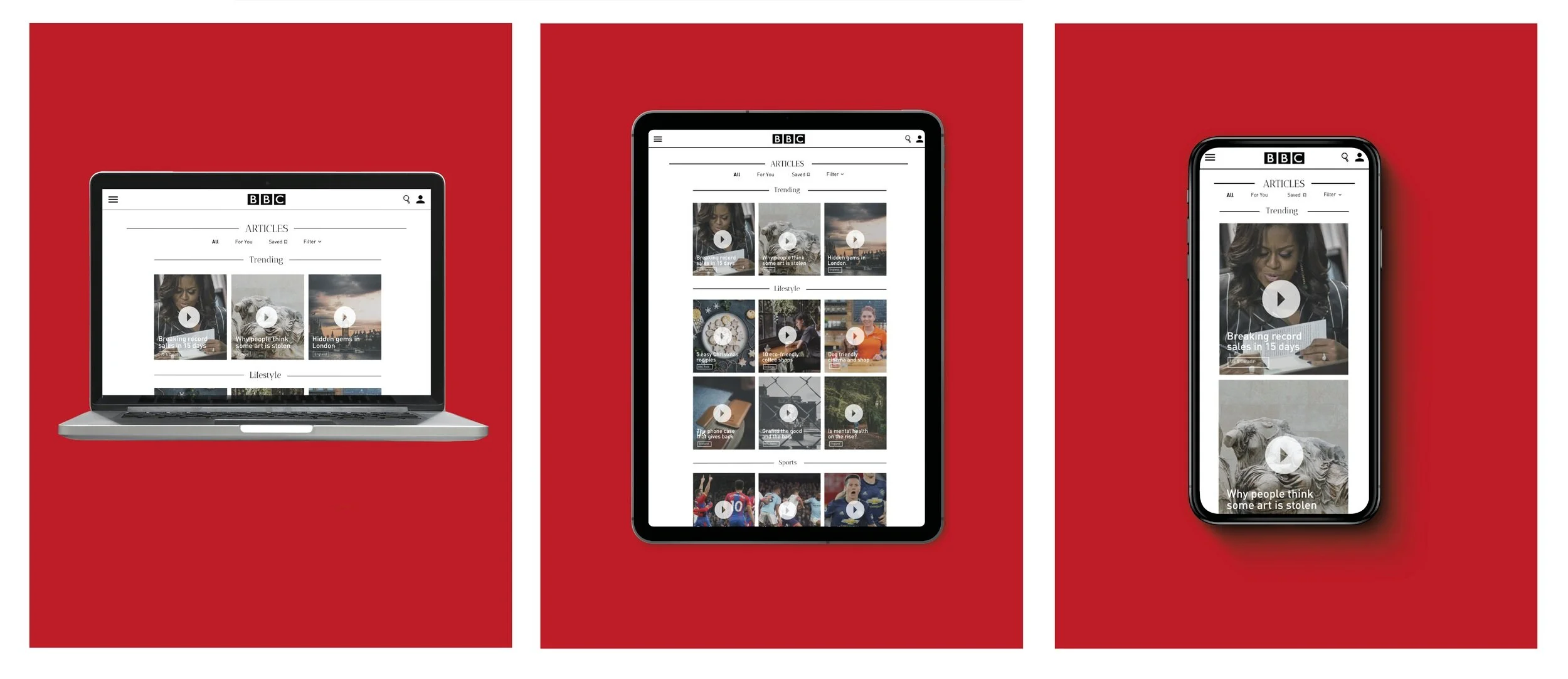
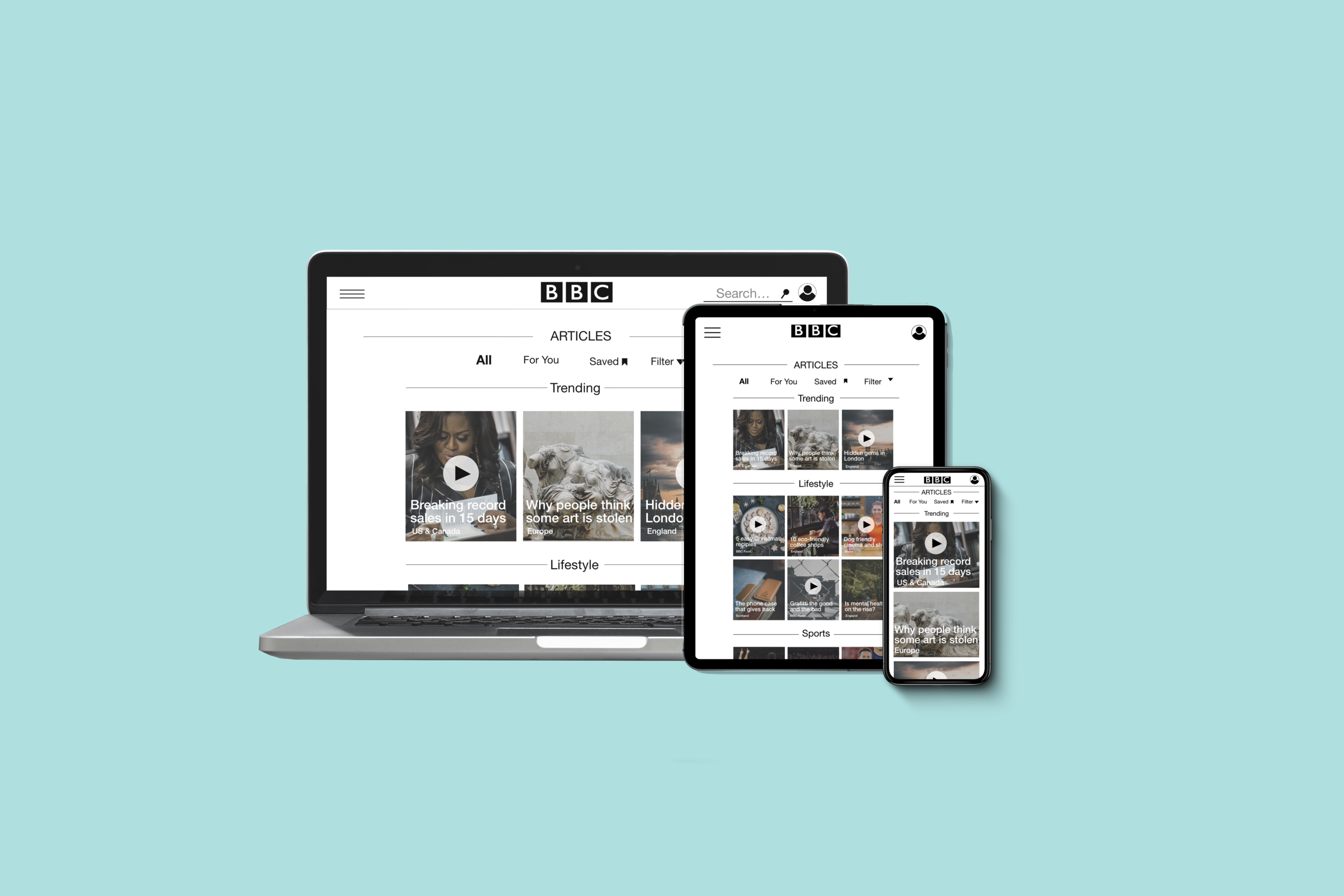
landing page (responsive - laptop/tablet/mobile)
print advertisement
guerilla advertisement
Problem:
How might we make news media enjoyable for a younger demographic (13-25 years old), so that they become a loyal user of a news media service?
Research
making sense of the problem space
Research Methods:
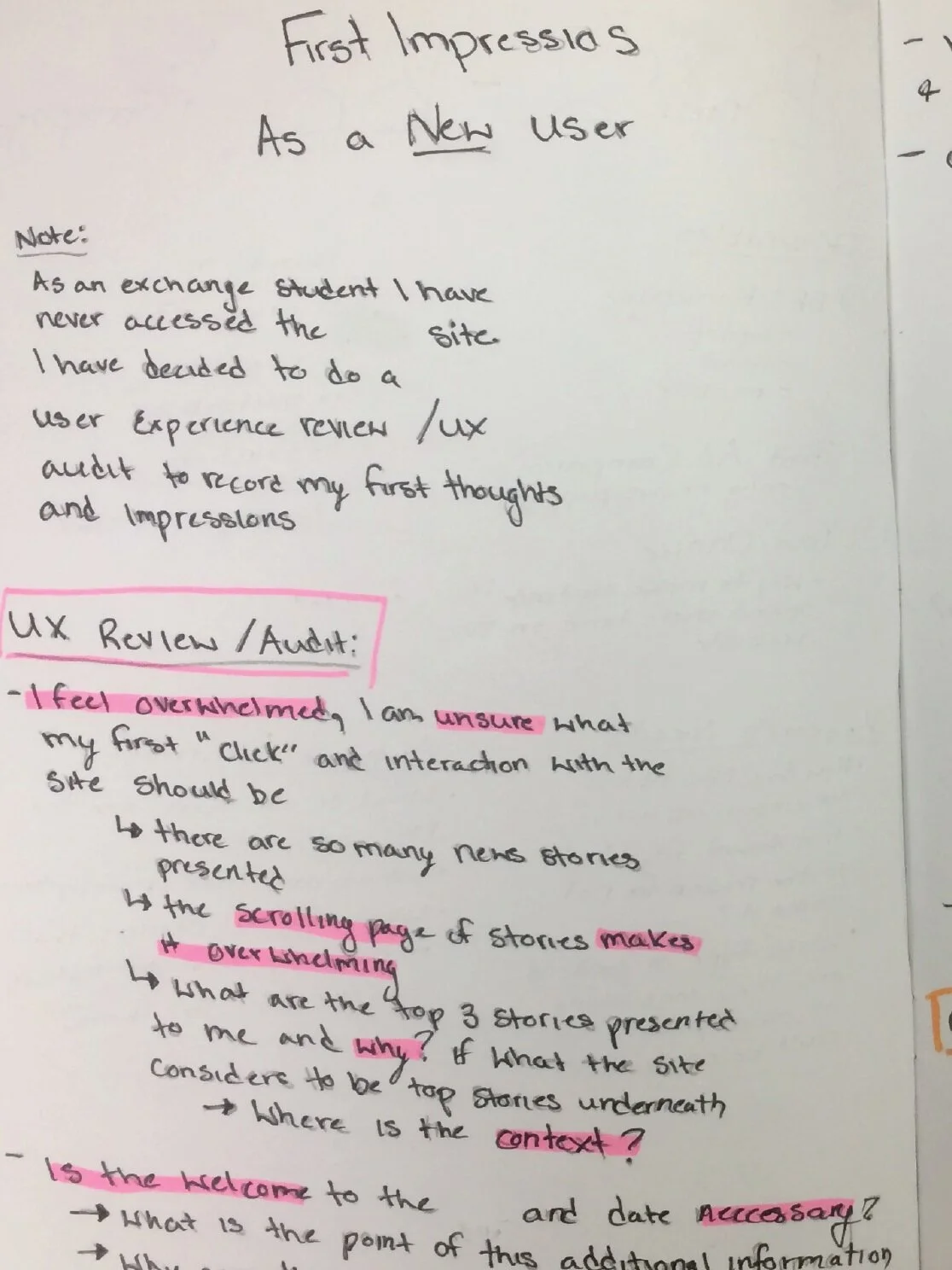
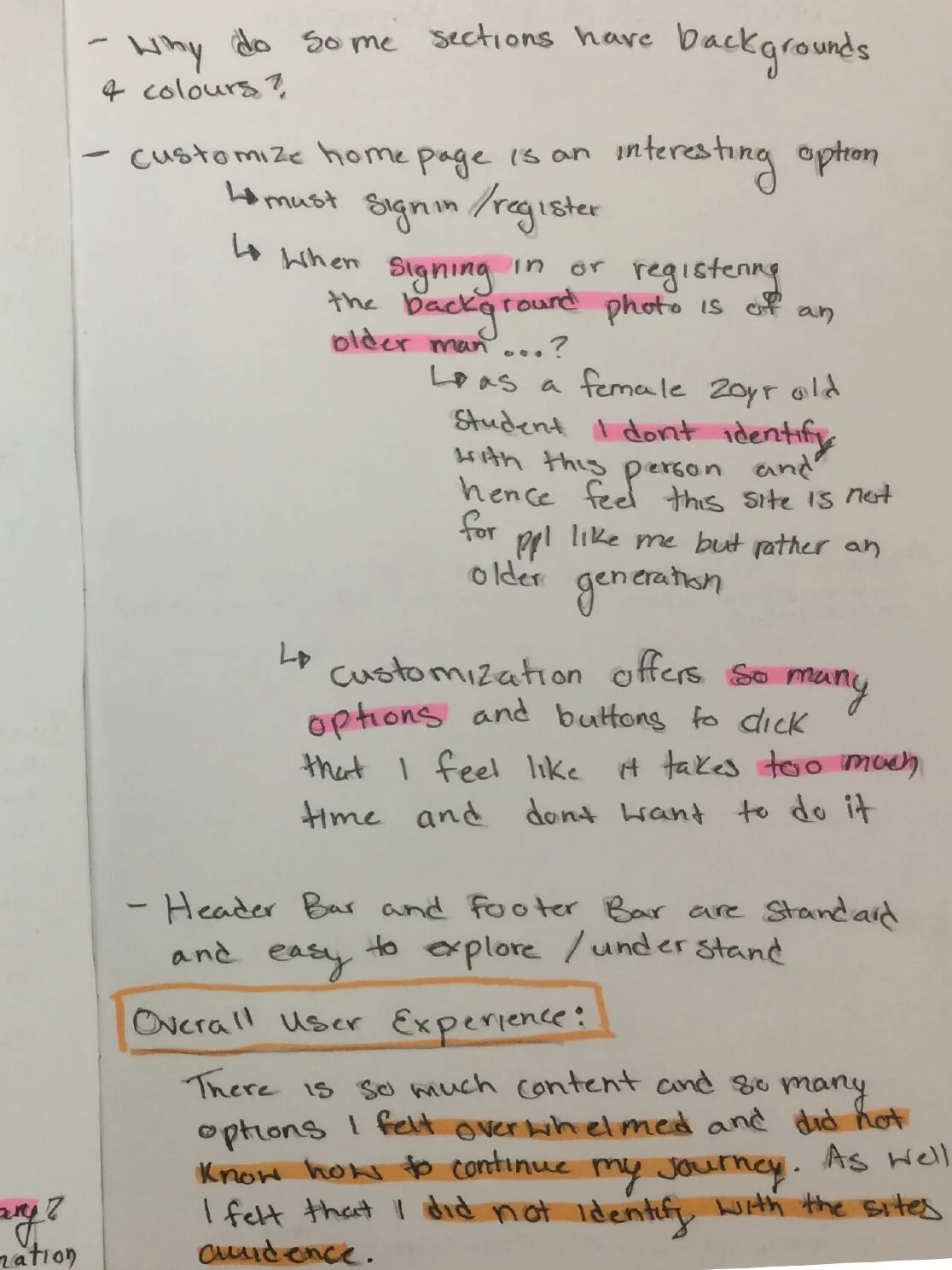
heuristics evaluation
user interviews
concept testing
“I consume news through social media, it’s just faster that way, plus traditional news sites are too confusing to look at”
“I like watching social media when I commute, I think about using the time to read the news, but I don’t want to take that time to read”
Heuristic evaluation page 1
Heuristic evaluation page 2
Insights:
Many young people turn to social media to consume news, as they find it fast, convenient and engaging
Most young people want to get their news from reliable sources, but find traditional news sites to be confusing, and too time consuming
Many people use their commuting time to consume information as they see this time as valuable “me time”
Key Learnings:
the current news site does not align with the needs of the young user
young users are used to the ux/ui patterns they see in social media sites and want this in news sites
Design
ideating and building
Designing the website:
Process:
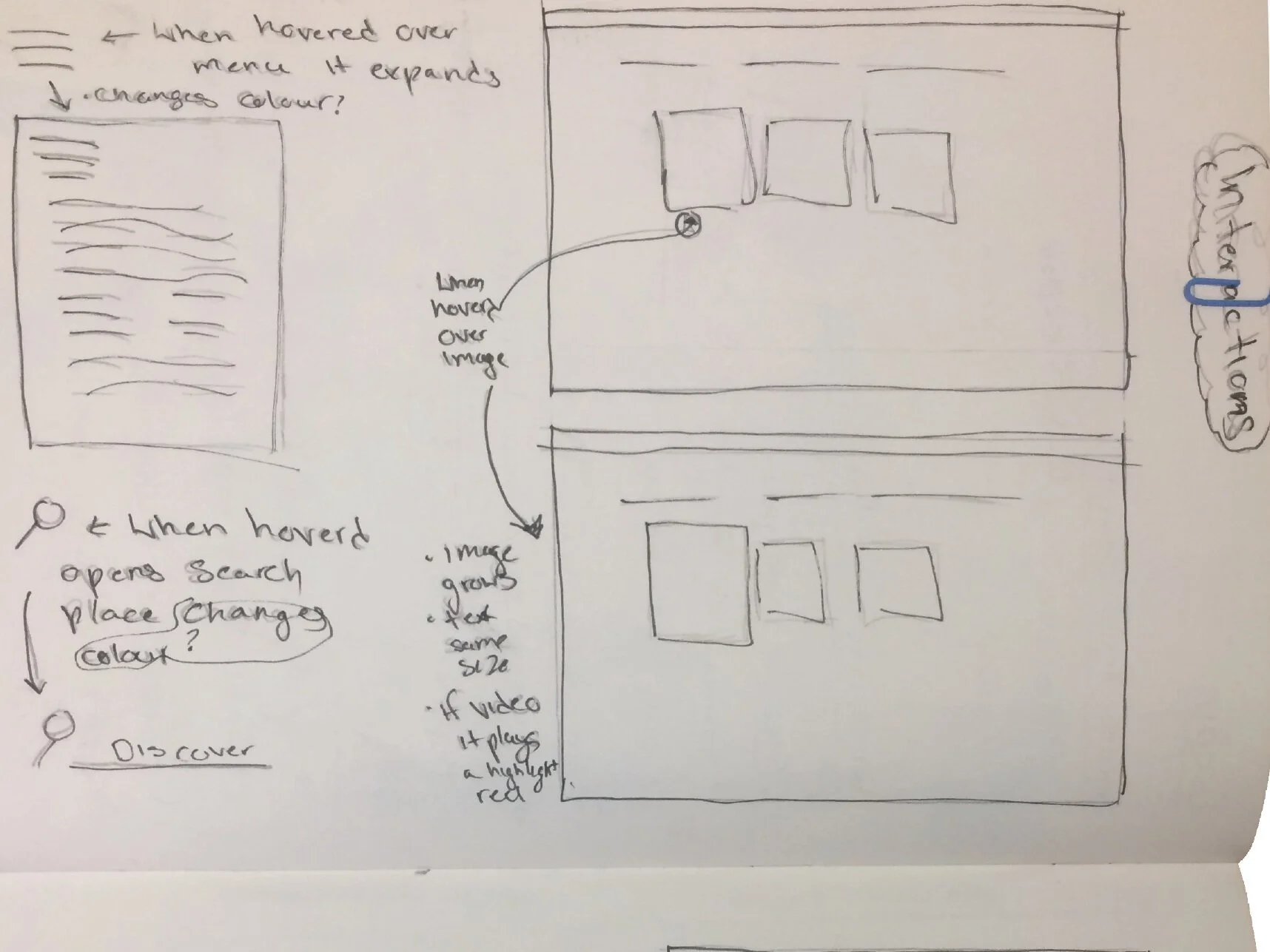
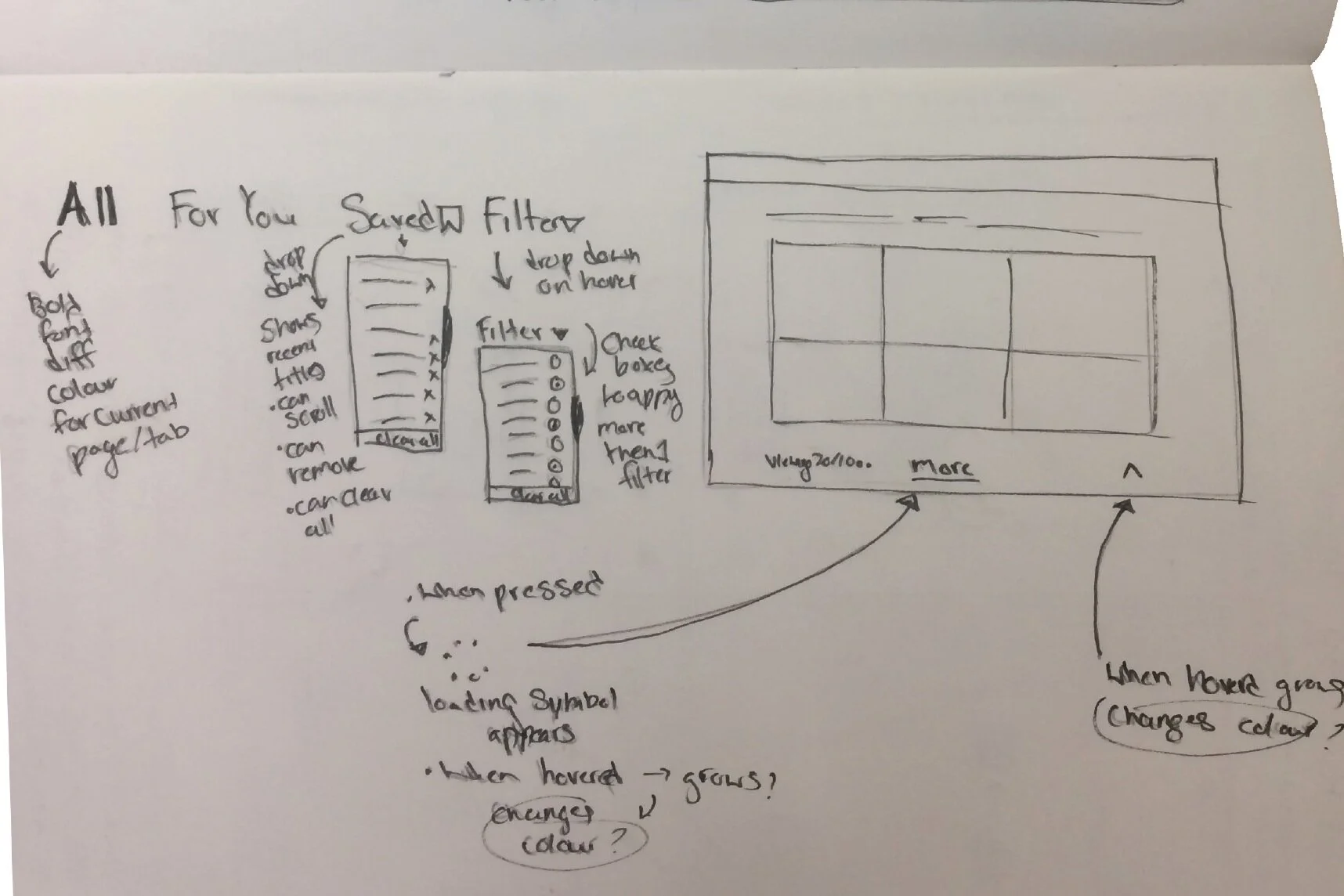
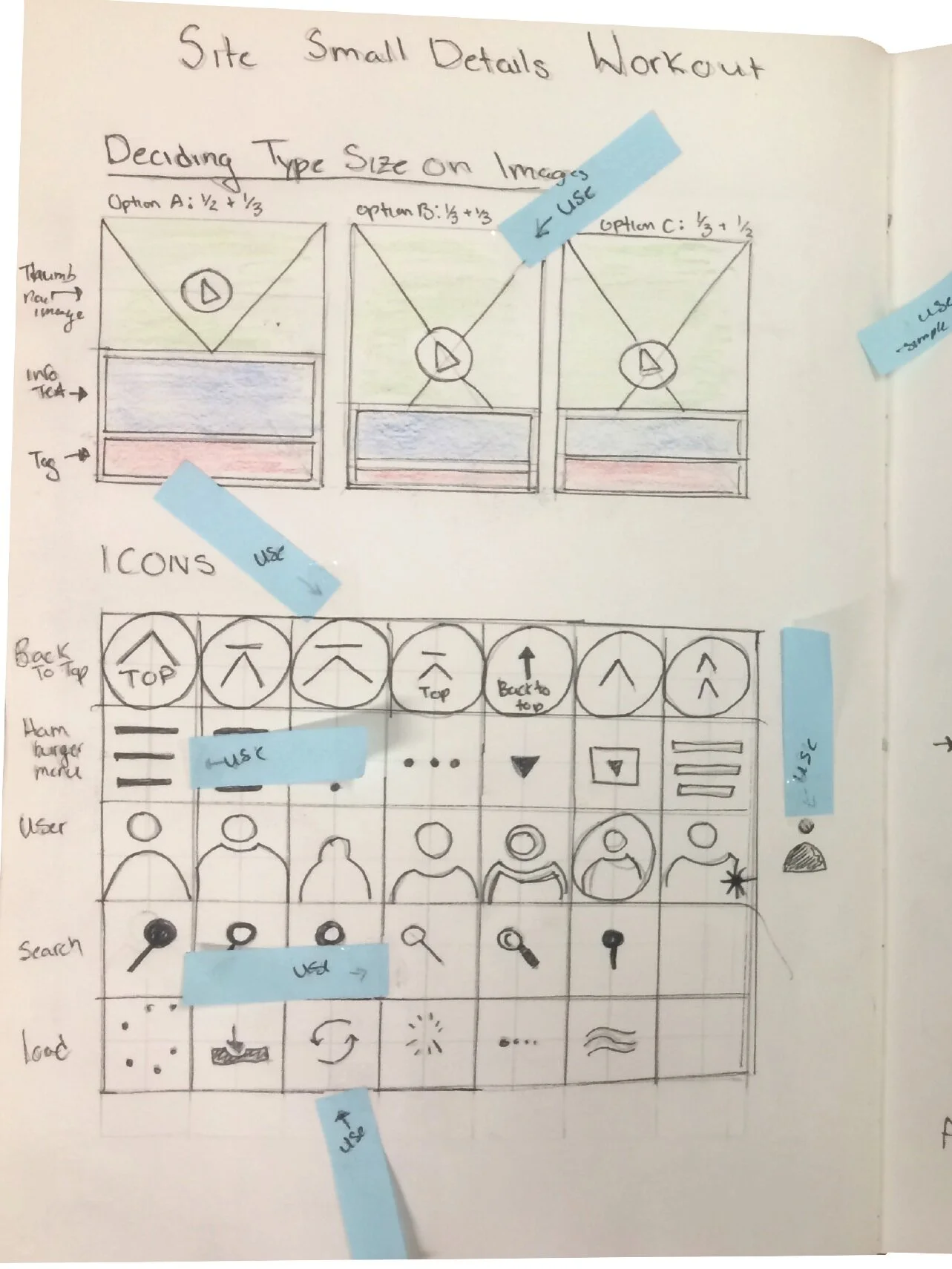
sketch (flows, low fidelity, icons, visuals)
iterate
high fidelity
mock ups
Concept:
We know that young users want to consume reliable news in a fast, convenient and engaging way, but find traditional news sites time consuming. So if we redesign the site to replicate a social media platform where news stories are short, and have quick videos, then we will see an increase use from the target demographic.
sketchbook - flows
sketchbook - flows
sketchbook - icons
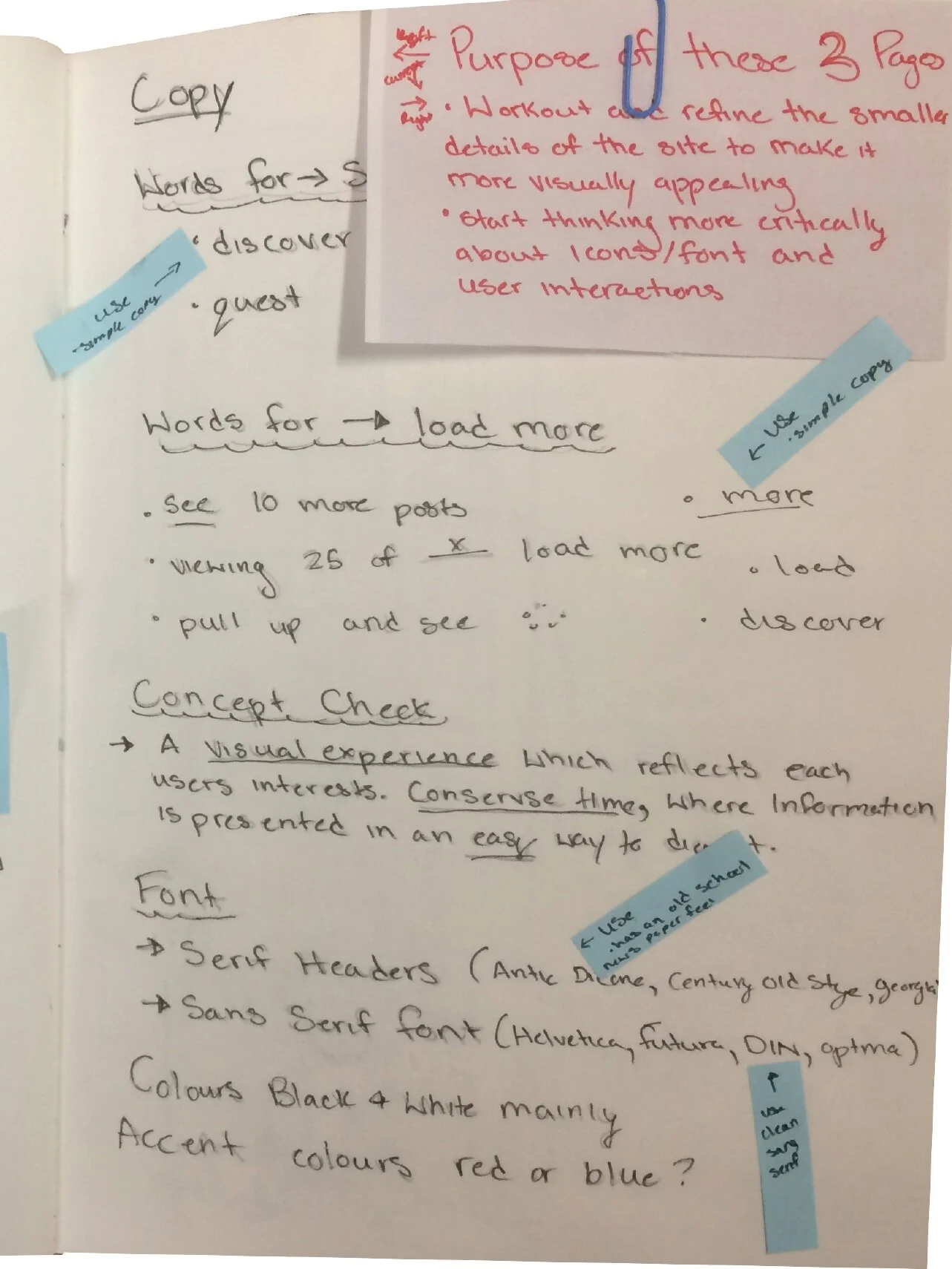
sketchbook - copy
low-fidelity wireframes - ideation
low-fidelity wireframes - ideation
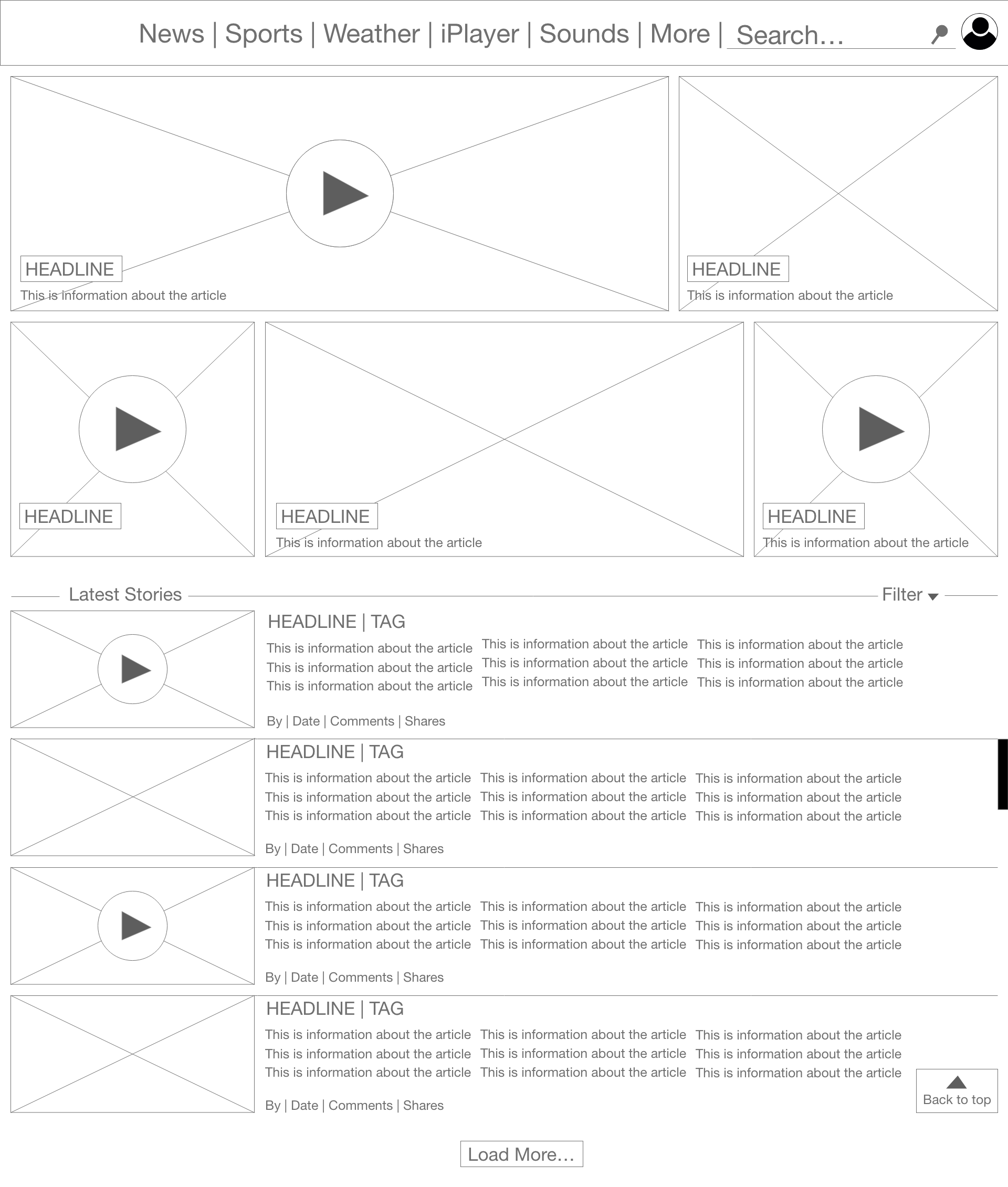
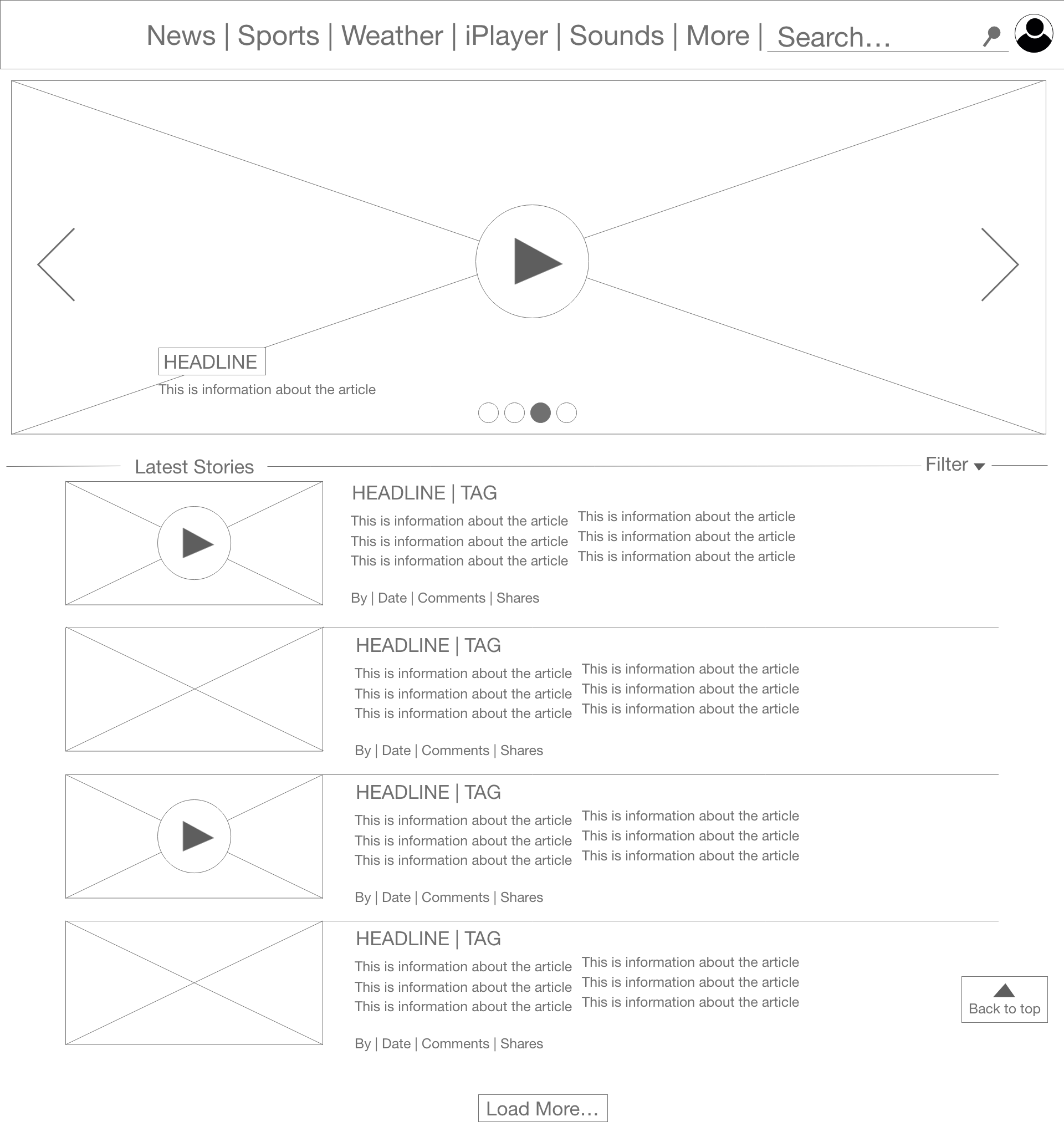
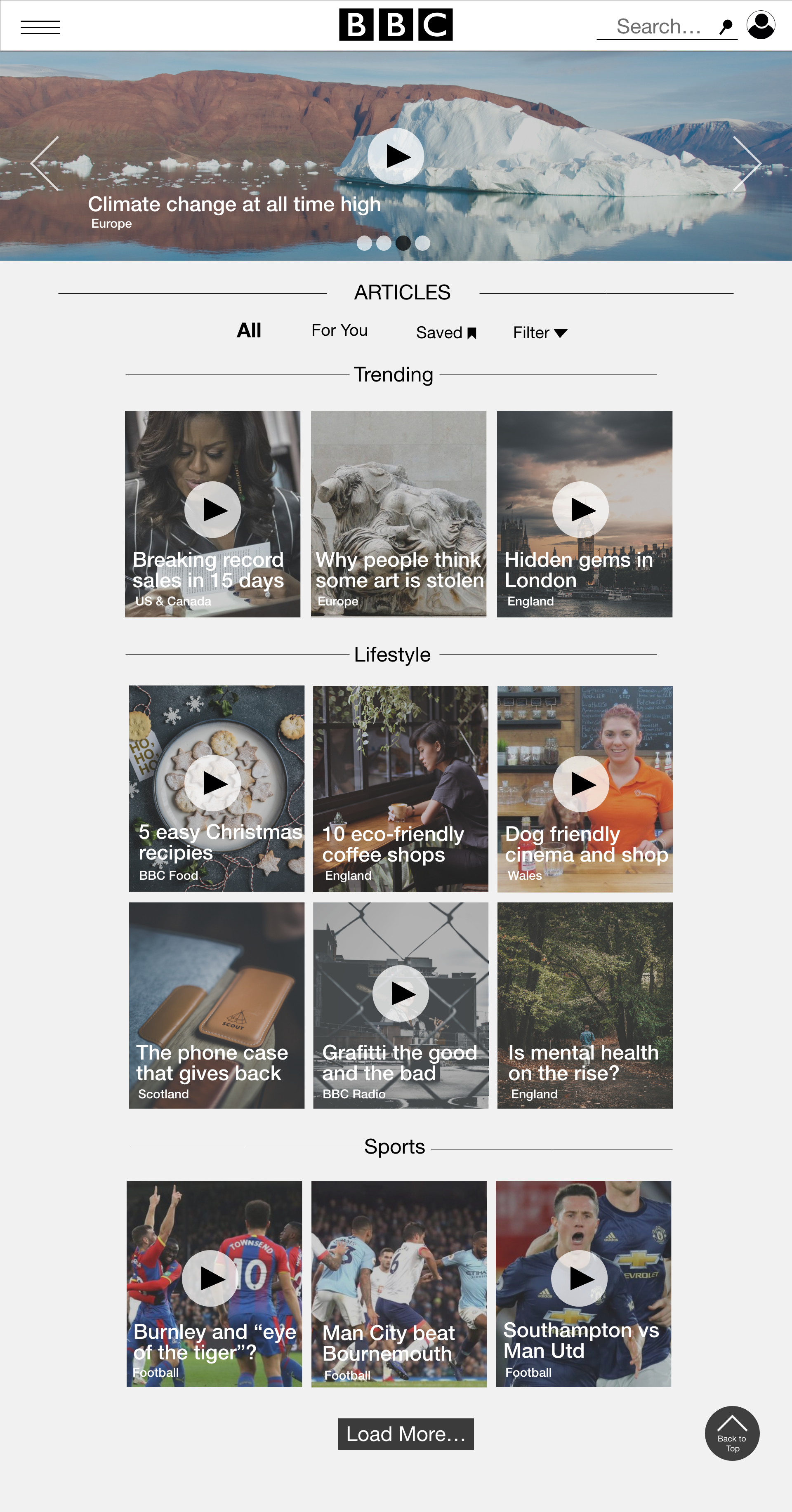
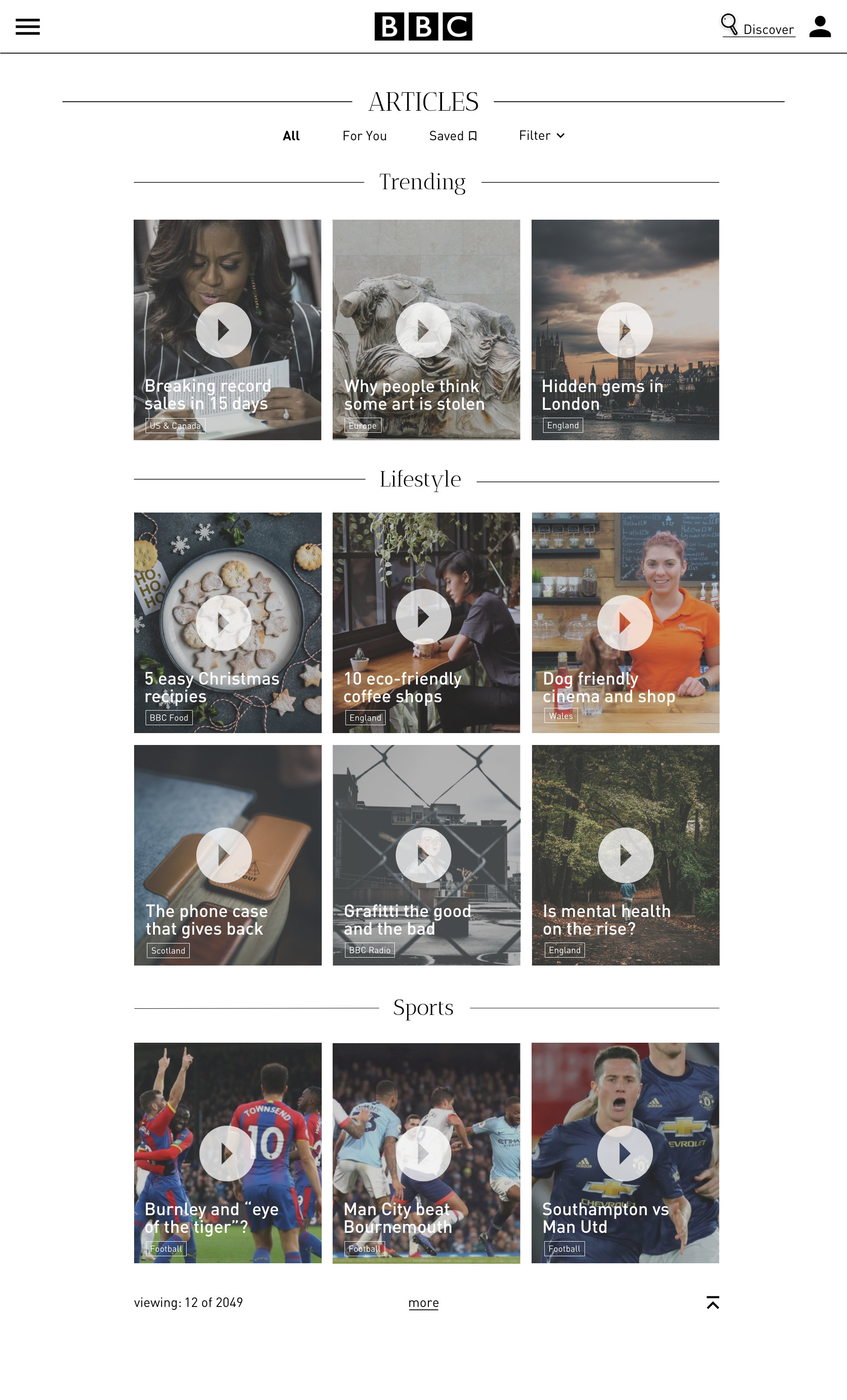
high-fidelity wireframes - iteration
high-fidelity wireframes - iteration
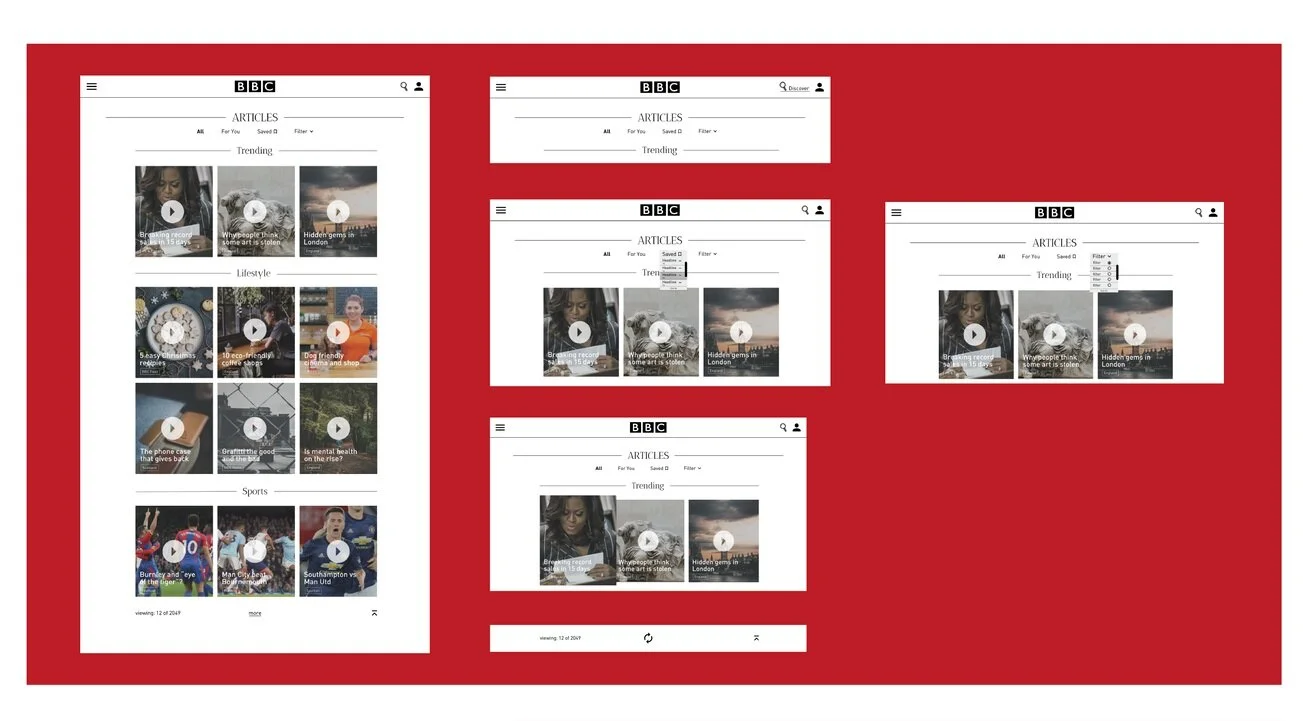
high-fidelity wireframes - features and flows
mockups
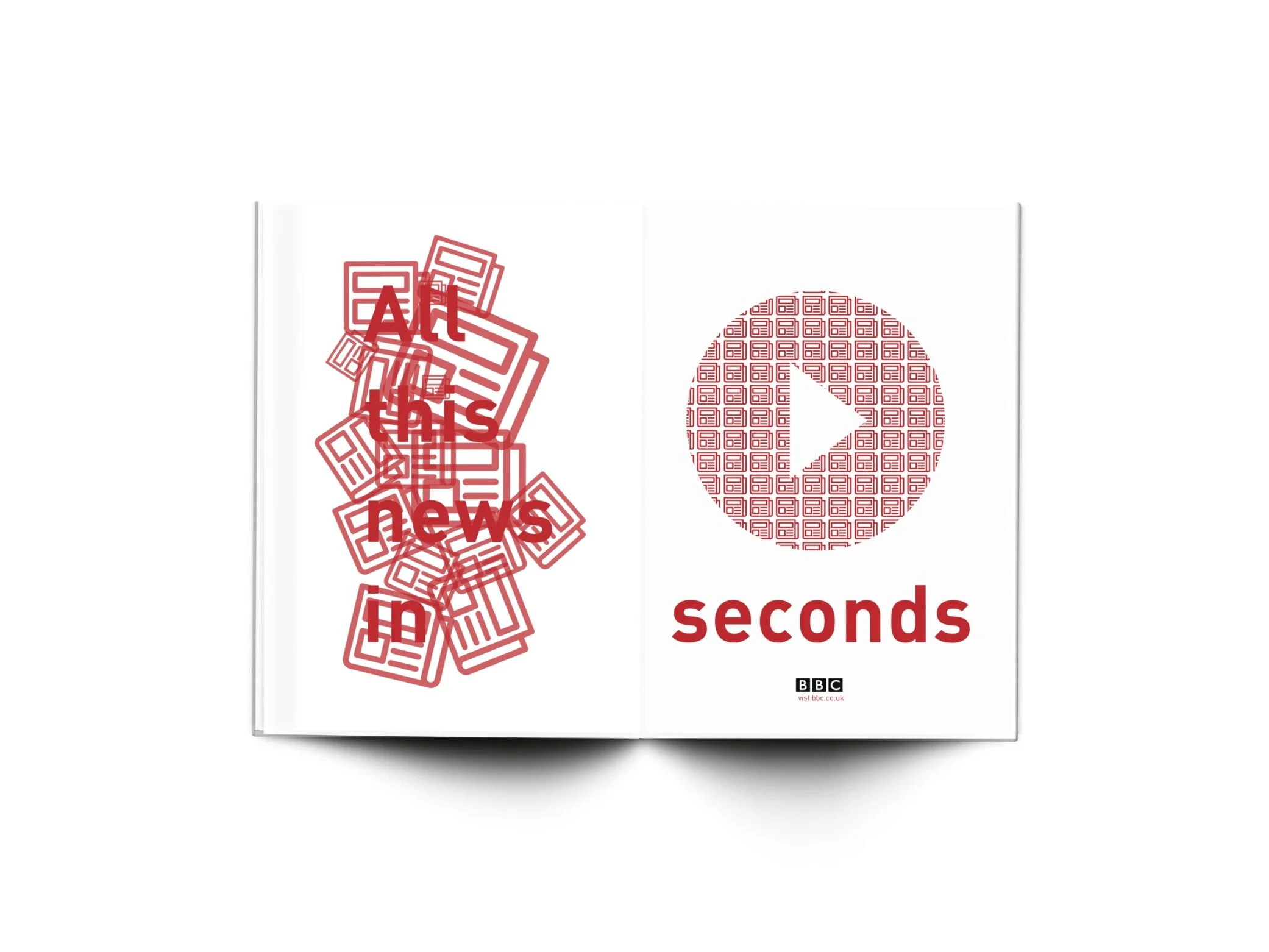
Designing the print ad:
The ad will showcase the feeling of the old site on the left and the new site on the right. By demonstrating a cluttered hard to read page, contrasted by a simplistic page.
The purpose of the print ad is to demonstrate the redesign of the company’s site, showcase what has changed on the site, and to gain interest from potential users.
visual
mockup
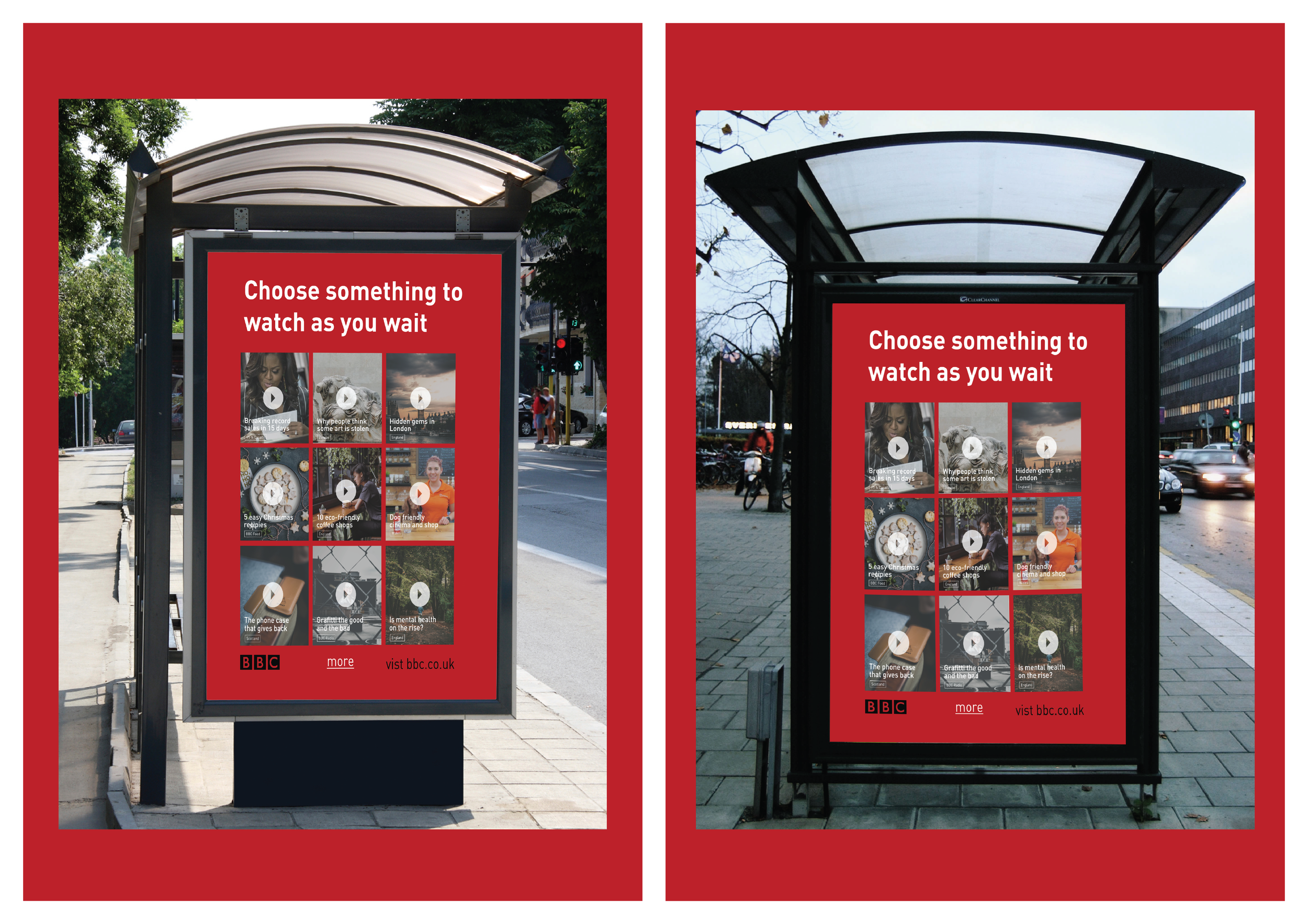
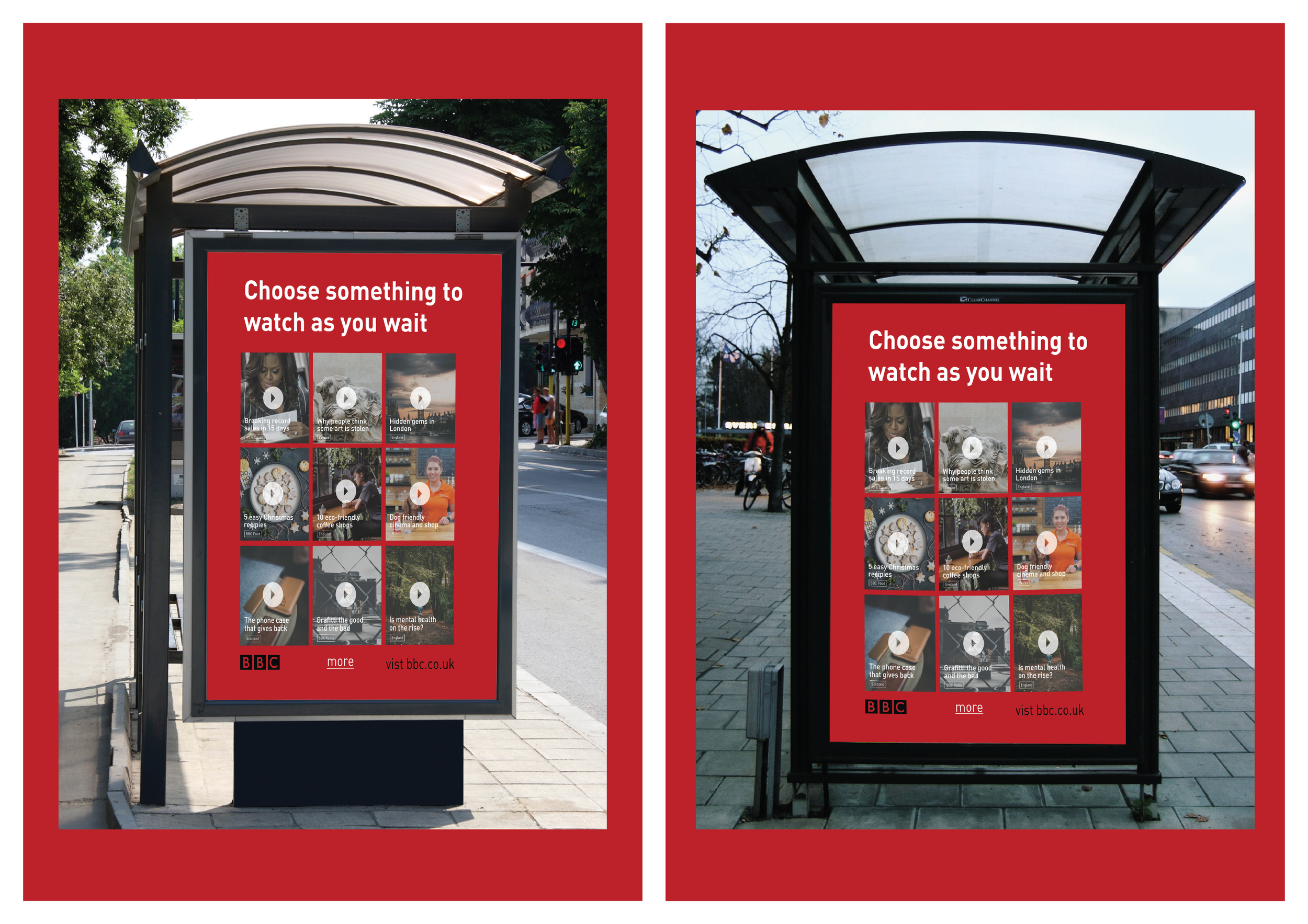
Designing the Guerilla Advertisement:
We know that many young people take public transportation, so if we place interactive ads at waiting stations then we will increase awareness of the sites redesign and gain users.
The ad will be interactive, allowing people waiting to select news stories to play. By doing so this will also demonstrate the engaging new platform, and showcase how joy can come from consuming news media.
mockups
tl;dr
too long didn’t read
What I did:
I worked with one of Europe’s largest news media providers, to reimagine how the news could be consumed in the future by younger demographics.
How:
research
designs in iterations and sprints
Designs:
website landing page - mockups
Print ad - mockup
guerilla ad - mockup